|
写真画像の保存
|
||
|
画像表示遅くありませんか?
画像ファイル容量意識してますか? ホームページのディスク容量は不足していませんか? ホームページに写真を掲載する場合画質にこだわってますか? |
||
|
実は私も 100KB 以下ぐらいなら 位の感覚でした。
|
||
|
Photoshop EL には便利な機能があります。
Web用に保存 |
||
|
 |
|
|
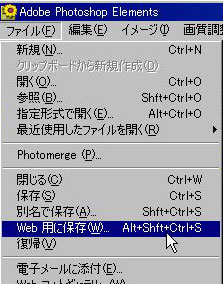
ファイル → Web用に保存 をクリック
|
||
|
 |
|
|
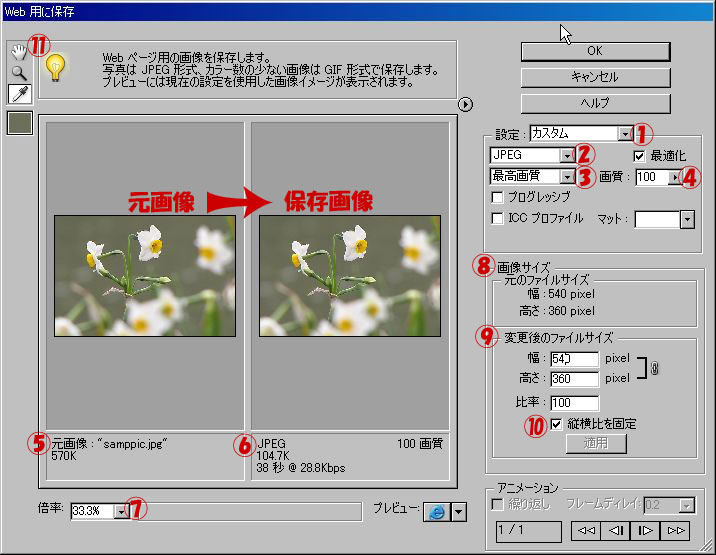
Web 用に保存の画面が開く
主な機能に①から⑩迄番号を振りましたので確認ください。 以下主なものについて明記しました。 |
||
|
 |
|
|
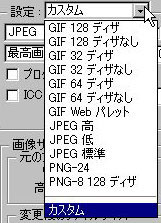
設定すぐ横の リストボックスを開く
表示された形式で画像の保存が可能 写真の場合は JPEG(じぇーぺぐ)が一般的です。 |
||
|
 |
|
|
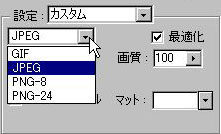
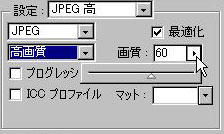
①を省略しここで JPEG を選択しても良い
※最適化にチェックを入れておく。 |
||
|
 |
|
|
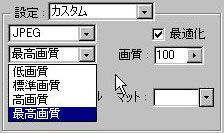
ここでは画質を指定できる。
低画質から最高画質まで指定で画像サイズ(ファイル容量が 小から大へ)が増大する |
||
|
 |
|
|
画質の数値指定や スライドを左右にしても画質を設定できる。
なにやら同じようなことを①から④でダブって指定しているように見える。 実際の使い勝手から言えば②でJPEGを指定し④で画質を指定する。 この際 元画像と保存画像を見比べながら④のスライドを左右させる。 ④クリックドラッグ中に保存画像は変化しません。 その都度クリックを離す。 参考として⑥保存画像の画像サイズ(画面例⑥ 104.7K)を確認しておく。 掲示板への投稿などでは、画像サイズの上限設定があるのでそれ以下にする必要がある。 |
||
|
 |
|
|
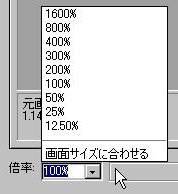
作業のし易さの面から表示画面は最大で行い、画像も実際の100%で確認したい。
表示倍率を変化させて保存画像の確認をする。 画像が全体が見えない場合は、⑪の手のマークを指定し画像をドラッグして移動可能。 |
||
|
 |
|
|
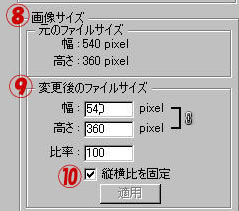
参考 ファイル容量が小さくならずかといって画像も粗くしたくない場合は、
画像の縦横の大きさを小さくしてみるのも一方法です。 |
||
| Photoshop Elements の使い方 今日から Photoshop Elements マスター(旧バージョン用) | ||