早速はじめましょう。
| STEP 1 web公開する場所を探す。 | |
| 1) 公開場所の探し方 | |
| (1)まず HPプロバイダー を探すところから始めます。 このステップは、無料、有料にかかわらず必要となる。 ※サーバーを自分で持ってなどというのは今回対象外。 |
|
| (2)公開場所の要件
容量20MB以上はほしい。 そしてCGIが使えること。 |
|
| (3)検索エンジンで検索 | |
| 今回は無料のサイトへ設置するので キーワード 例 『 無料 hp スペース 』 |
|
| 無料ホームページ一覧のサイト発見 (http://www.geocities.co.jp/SweetHome/9959/hp.html) こういったサイトが色々とあります。 このほか http://www.cgi-now.net/ なども参考になる。 |
|
| (4) 例1: infoseek isweb 容量50MB 例2: AAA! CAFE 容量200MB これは大きい。 (2004.04.28?〜) |
|
| 2) プロバイダー web公開申し込み |
|
| ここでは申し込み手順に従って登録してゆきます。 ※特にメンバーIDは、既に登録があるとだめです。 infoseek isweb の場合 http://メンバーID.hp.infoseek.ne.jp/ AAA CAFE の場合 http://wwww.xxxx.ne.jp/~メンバーID/ となっています。 予め申し込みには、メールアドレスが必要となりますので個人所有のメールアドレスを用意します。 申し込み時のメンバーID と パスワードは忘れないようにメモして必ず保管ておく。 申し込み後メールでプロバイダーから設定完了通知が着たらいよいよ設置作業開始です。 |
|
| 3) ホームページ フォルダー | |
web公開申し込み後プロバイダー側には下記フォルダーが用意されます。 一般的には、 『 public_html 』というホルダーが提供 されます。 |
|
|
1)トップページは
index.html というファイル名で 先の 『 public_html 』の中にセットします。 最初に定型フォームで index.html が 提供される場合があります。 この場合は、 a) 自分のパソコンへダウンロードし、 b) それを別名(index_old.html など)で保存後 c) index.htmlを修正して自分のイメージのものを作成します。 d) index.html をサーバーに転送し完了 e) 必ず動作を確認するために、自分のHPにアクセスし確認する。 ※自由に作成したフォルダー内には、 index.html を作成 しましょう。 無い時は、そのフォルダーにアクセスされた場合フォルダーの内容が 丸見えになる場合があります。。 見えてもそう心配する必要はありませんが、みえ方がキレイではありませんね。 ダミーで作index.html を成するか、 |
|
|
|
|
| 具体的には http://wwww.xxxx.ne.jp/~メンバーID/marumie/ajisai.html public_html | +ajisai |---ajisai.html ....................................................れを index.html にすれば問題なし。 |---ajisai1.jpg |---ajisai2.jpg |---ajisai3.jpg |---ajisai4.jpg http://wwww.xxxx.ne.jp/~メンバーID/ajisai/ とURLに入れられるとajizaiフォルダー の中身5ファイルが表示される場合がある。 ※ホームページの作成では使用するファイル名は、半角アルファベットと数字が原則です。 |
|
| STEP 2 作成したコンテンツの公開webサーバーへファイル転送する。 | |
| 1)ファイル転送プログラムのインストール | |
| 個人のパソコン上に作成したHP内容(コンテンツ)を プロバイダーのサーバーへ転送(コピー)する作業に使うソフトです。 (ファイル転送 FTP:File Transfer Protocol という コンピュータ間のデータやり取りの手順のことです。) |
|
| (1)ファイル転送プログラム(フリーソフト) | |
| ここから ダウンロード http://ftp.hm/ffftp/ | |
| (2)ダウンロードファイルをクリックしてインストール実施 2003.10.27 現在 ffftp-1.92.exe というファイル名をダウンロードし、 クリックして実行してインストールします。 詳しくは 上記リンク先の 初心者マニュアル〜とりあえず使ってみる〜 に詳しく解説してあります。参照ください。 ここを見て公開プロバイダーのサーバー接続設定まで行ってください。 |
|
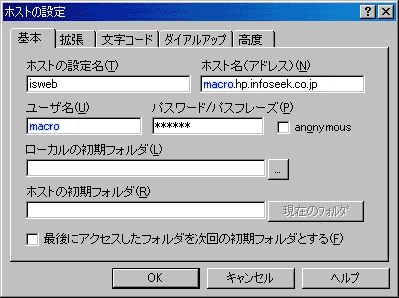
| 以下の設定は ISWEB時のものです。 macro :申し込み時の ID 、 パスワードも申し込み時のもの。
|
|
| 2)ファイル転送 | |
| (1)トップページ以下公開する コンテンツ(ホームぺージに表示する内容)を公開サーバーへ転送する。 (2)具体的には、ホームページフォルダーを公開サーバーの『 public_html 』内へファイル転送する。 フォルダー単位でも、ファイル単位でも可能。 (3)上記 FFFTPを起動すると接続要求がくるので 接続 をクリック ※ちなみにアップロードしたものを逆に自分のPCへダウンロードすることも可能。 (4)アップロードが完了したら、実際にブラウザーで確認しましょう。 これで公開が完了しました。 |
|
| STEP 3 掲示板を設置する | |
| 1)掲示板 フリーソフト 検索 | |
| 自分のホームページに掲載する掲示板を webの中から検索エンジンで検索。 以下サンプル説明 |
|
| (1) 『 掲示板 cgi フリー 』 | |
| ここでは KENT WEB から 掲示板 この中から Joyful Note を選び設置する。 説明ページを参照の上セットを行う。プログラムのダウロードもこのページから行う。 |
|
| (2)パーミッションは必ず設定する。(設定しない場合動かないよ) サーバーにセットした際、ファイル単位にパーミッションなるものをセットする必要がある。 その設定方法はここに掲載されているので参考にする。 パーミッションの設定については、使用するCGIの説明書の中に明記してあります。 |
|
いかがですか、開設に至りましたか。 |
|
| ※ このページではすべてにおいてweb開設を保障するものではありません。 記載内容から発生するいかなる問題に対しても一切保障責任はないものとします。 |
|
| 又、掲示板への質問についてすべてに回答をお約束するものでもありません。 家主がわかる、掲載できる範囲でお答えします。 |
|
| 無料ホームページ等への申し込みはすべて個人の責任において実施ください。 | |
-------- Copyright 2003 Leeway. All rights reserved. -----