Netscape 7.0 Composer を使用したホームページ作り
インストール問題なく進みましたね。今回は主な機能を説明します。
Composer を立ち上げて見てください。
1.Composer 画面の下に以下の4つのタグがあります。
1)標準の編集モード
この画面で文字の入力や画像の貼り付けなどページの編集を行います。
ページに表示されるそのままに画面を確認しながらの作業です。
2)全てのタグを表示
ここでは省略します。(実はわかりません。?m(__)m:項目詳細設定のとき使います。)
3)ソース
1)入力編集した結果のソース(HTMLというブラウザソフトが解釈できるもの)
を表示します。
プロになるとこのソースをチョコットいじることができます。
(機会があれば突っ込んで見ましょう。)
1)および4)の画面に反映します。
4)プレビュー
ブラウザで見ると同表示になます。
以上 1)から4)までの画面を切り替えながら、ページの作成を行ないます。
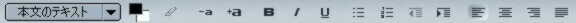
2.上部メニューの説明
画面上部には下図のようになっています。
良く使うものを抜粋で説明します。
1) :新規にページにクリックします。真っ白なページが表示されます。
:新規にページにクリックします。真っ白なページが表示されます。
2) :作成済みのページを開きます。
:作成済みのページを開きます。
※作成済みのファイルを画面上へドラッグしても開きません。(リンクが貼られるだけ)
必ず『開く』で開くファイル(ページ)を指定して開きます。(XXXX.html)
3) :作成したペーjを保存します。
:作成したペーjを保存します。
※新規作成後保存する場合は、タイトルの要求がきます。
表示ブラウザ上の一番上に表示されるページのタイトルになります。
練習では 前回作成したフォルダー "hpsample" 中にに保存します。
4)発行 : 略
5)ブラウズ : 略
6) :画像をページに貼りつける(表示する)場合に使用します。
:画像をページに貼りつける(表示する)場合に使用します。
クリック後 画像のプロパティ画面が表示される為、画像の場所でファイルを
(貼り付けたい画像)をクリックし指定する。
※重要 貼りつける画像は予め作成しているページを保存するフォルダーに保存しておく。
練習では、前回作成したフォルダー "hpsample" にいれておく。
7) :表形式でページを編集するときに使います。これは良く使います。
:表形式でページを編集するときに使います。これは良く使います。
具体的には
文字や画像の位置を縦横を揃えるときに良く使われます。
表の枠を表示したくないときは、枠の幅を0(ゼロ)にします。
8) :画像や他のページをクリックして表示する場合、画像や文字列に表示リンク機能を設定します。
:画像や他のページをクリックして表示する場合、画像や文字列に表示リンク機能を設定します。
9)
ここは、実際に使ってみてください。
例:文字入力した文字をマウスでドラッグ範囲指定し上のボタンをクリックします。
余談:この辺はwordなどと基本的に同様の機能。
左の本分テキストは、この状態で暫く使用します。
10)
ここも、実際に押して機能を確認ください。
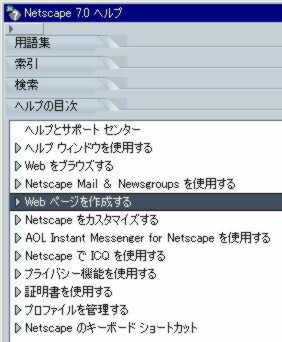
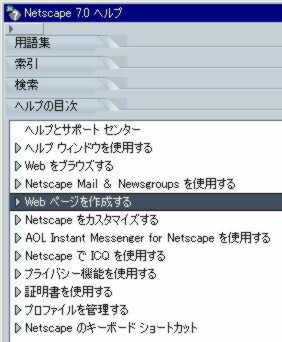
特にヘルプの中で ヘルプとサポートセンターからwebページを作成するで確認できます。

 ここを見てください。
ここを見てください。
第2回終わり。


 ここを見てください。
ここを見てください。