
(図2)
|
ステップ3 《文字入力 》 |

(図2) |
見出し1:文字の大きさ(フォント)見出し2:文字の大きさ(フォント)見出し3:文字の大きさ(フォント)見出し4:文字の大きさ(フォント)見出し5:文字の大きさ(フォント)見出し6:文字の大きさ(フォント) |

|
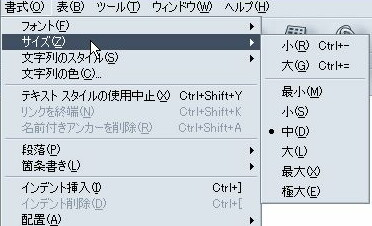
最小: |
文字の大きさ |
|
| 小: |
文字の大きさ |
||
| 中: |
文字の大きさ |
||
| 大: |
文字の大きさ |
||
| 最大: |
文字の大きさ |
||
| 極大 |
文字の大きさ |
| 選択された文字に対して各々クリックを行なうと ①-a :1段階小さいサイズになります。 例 大きさが ⇒ 大きさ ②+a :1段階大きいサイズになります。 例 大きさが ⇒ 大きさ ③B :太い字体になります。 例 大きさが ⇒ 大きさ ④I :斜め字体になります。 例 大きさが ⇒ 大きさ ⑤U :文字に下線が付きます。 例 大きさが ⇒ 大きさ |
| |

|
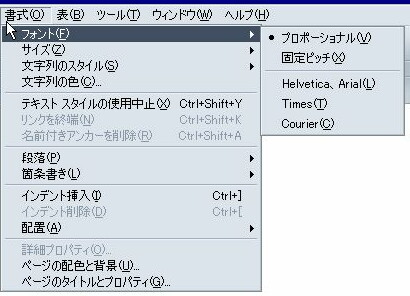
プロポーショナル それぞれの文字の大きさにより自動的に文字横幅を設定します。 よって1行の文字数が自動的に変わります。 アルファベットの小文字など特に有効。 固定ピッチ 個々の文字横幅が同じになります。 例 Pich :プロポーショナル Pich :固定ピッチ |

|
この色パレットから色をクリックします。 ここでも最初に色を選んでから文字を入力するほ方と 入力した文字を選択してから色をつける方法があります。 |