
|
|
|

|

|
|
|
|
||
Netscape 7.0 Comporserを使用したホームページ作り
| ステップ5 《 表組(テーブル
No.2) 》 |
1.表組応用
縦横の表に変化をつけて下記のような表を作る方法です。
変形サンプル
行や列が複数で一つの枠になっているものです。
|
||||||||
ポイント:セルの結合を使い編集します。
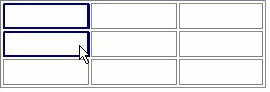
| 1)表の挿入 |
||||||||||
2)行3 列3 幅50% とする。(下は25%で作成) 下記表が作成される。
下記表が作成される。 |
||||||||||
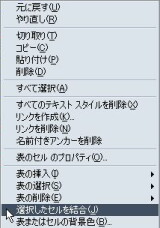
| 3)表の結合するセル2つをドラッグし選択した後 右クリックし 選択したセルを結合を選択 

結果↓ |
||||||||||
| 4)次に右上2つ、右下2つ、最後に左下2つを同じようにセルの結合をする。 結果的に下のようになる。 |
||||||||||
2.表・セルのプロパティ(設定)
ここでは表全体の設定と、セルの設定について説明します。
表の中にマウスポイントを置きダブルクリックする。または表の中で右クリックし
『表のセルのプロパティ』を選択する。
1)表のプロパティ
|
表のプロパティでは サイズの項: ・行、列の指定が可能一旦作成した後でも変更できる。 特に追加の場合有効。 ・幅は表全体の横幅を指定指定できるが、 表示ブラウザーの横比率設定とピクセルで指定可能。 ピクセル:画面の表示単位で上記花の画像が横100ピクセルです。 画面全体では、1024×768などパソコン画面により異なる。 枠と間隔 ・枠 0:枠表示せず 枠の幅を指定する。 ・間隔 セルとセルの間の間隔 ・余白 セル内枠と表示内容との間隔 |
|||||||||||||||||||||||
|
||||||||||||||||||||||||
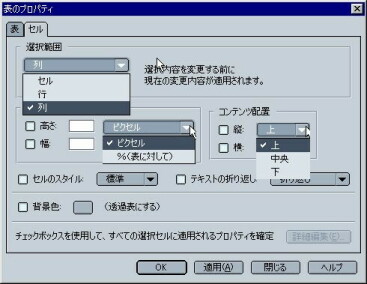
2)セルのプロパティ
|
セルのプロパティでは、 選択範囲 セル:セル単体 行 :セルの属する行全体 列 :セルの属する列全体 高さ 幅 セルの高さおよび幅を指定します。 コンテンツ配置 画像や文字などの表示位置を指定 その他省略 |
|||||||||||||||||||||||

|
表・セル両プロパティの中にある 背景色を選ぶと色パレットが表示される。 配置したい指定色を選んで設定する。 |
|||||||||||||||||||||||
第5回終わり。