
表のプロパティの
表・セル何れでも
画面左下の背景色を設定可能
表で指定すれば表全体が、
セル単位で指定すればセルのみが対象になります。
全体を指定してからセルを指定してもかまいません。セル指定が優先します。
セル指定連続指定したい場合は
左上選択範囲の 前へ 次へで
現在選択されている指定セルを移動できます。
背景色の 右枠をクリックすると

指定したい色をクリック後 OKクリック
ここに表示されていない色を指定したい場合は、
標準設定の左 現在空白 に指定すれば良い。
| ステップ6 《 表背景色 》 |
1)表の中をダブルクリック すると
|
表のプロパティの 表・セル何れでも 画面左下の背景色を設定可能 表で指定すれば表全体が、 セル単位で指定すればセルのみが対象になります。 全体を指定してからセルを指定してもかまいません。セル指定が優先します。 セル指定連続指定したい場合は 左上選択範囲の 前へ 次へで 現在選択されている指定セルを移動できます。 |
|
| 2)上記表のプロパティの 背景色の 右枠をクリックすると 
|
指定したい色をクリック後 OKクリック ここに表示されていない色を指定したい場合は、 標準設定の左 現在空白 に指定すれば良い。 |
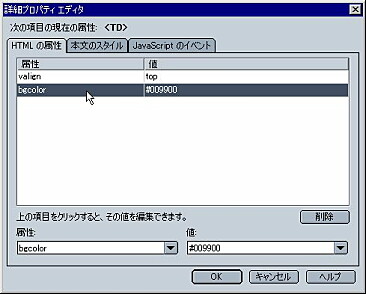
| 1)その1 下の表の緑の背景色を指定したセルで 上記表のプロパティを表示させ、 右下の詳細編集をクリックすると 
|
ここで bgcolor の行をクリックで 画面一番下の属性及び値が表示され 修正できる状態になる。 bgcolor :背景色の意味 #009900 :■ の色のコード ちなみに #008000 にすると■ の色 になる。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2)その2 上の図で値の項 右▼をクリックすると
|
左色名の指定で設定できます。 マウスでクリック選択。 左 #00FFFF は色コードです。 16進 R G B 光色3原色を表す。 各々 00〜FFまでの範囲で指定。 |