
| ステップ8 《 リンク No.1 》 |
| 画像にリンク |

|
| 画像にリンク |
| |
|
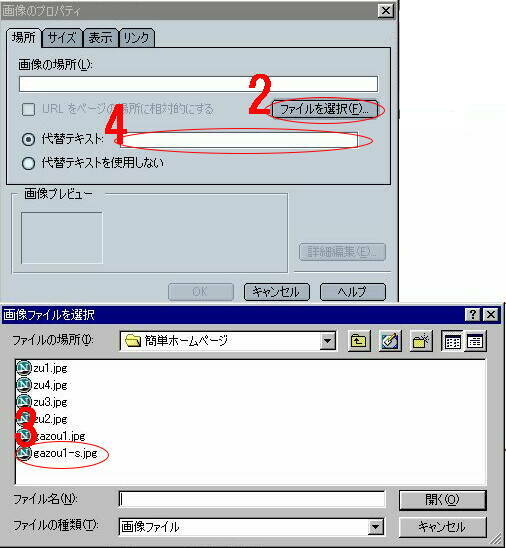
(1)画像を表示したい場所でクリックし
ツールバーの画像をクリックする。 下の図: 1 

|
|
|
(2)2 ファイルを選択をクリック
(3)3 画像ファイルを選択 ここでは、 gazou1-s.jpg を選択 (4)4 代替テキスト zu1 と入力 (5)へ (これは、画像表示ができない場合この代替テキストを表示する) 
|
|
|
(5)小さい画像貼り付け完了

|
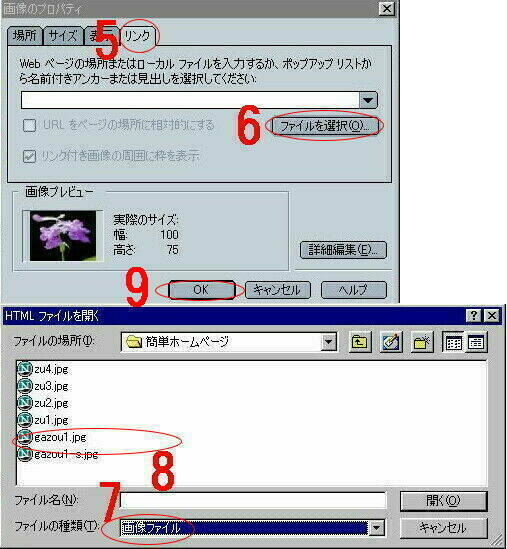
| 上記画像のプロパティで下記のとおり実施。 (1)5 リンク選択し (2)6 更にファイルを選択すると (3)HTMLファイルを開き (4)7 ファイルの種類を画像 にし (5)8 表示ファイルから 大きい画像を選択する。 ここでは gazou1.jpg を選択 (6)9 最後に画像プロパティ OK クリックで完了 
|